La version 5.1.4 de pluXml est disponible ici.
Nouveautés
Parmis les principales nouveautés vous trouverez:
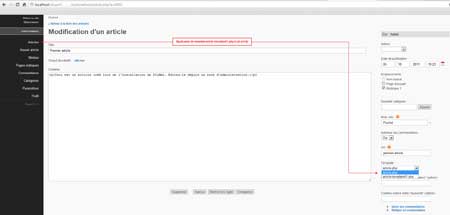
- la possibilité de modérer la publication des articles rédigés par les profils utilisateurs "Rédacteur" et "Editeur"
- les administrateurs et modérateurs ont accès aux images et documents de tous les utilisateurs si le paramètre "Utiliser un dossier images et documents différent pour chaque utilisateur" est activé (Paramètres > Configuration avancée)
- l'emplacement du dossier des thèmes et des plugins est paramètrable dans l'administration (Paramètres > Configuration avancée)
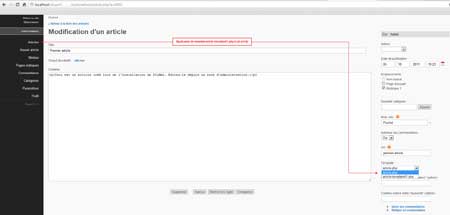
- le contenu de la balise html <title> d'un article est personnalisable sur la page de rédaction/modification de l'article
- le sitemap du site passe en version 0.90
- le fichier blog.php est supprimé et remplacé par le lien index.php?blog ou index.php/blog si la réécriture d'url est activée
Redirection 301 et duplicate content
PluXml sait maitenant gérer les redirections de type 301 pour éviter le duplicate content.
Imaginons l'url d'un de vos article:
http://monsite.com/index.php?article1/mon-premier-article
si un utiliseur tape l'url suivante:
http://monsite.com/index.php?article1/un-article-au-hasard
il sera automatiquement redirigé vers la 1ère url avec une redirection de type 301. La redirection 301permet nottament d'indiquer aux moteurs de recherche de mettre à jour le référencement pour ne garder que le lien valide.
Erreur 404; page non trouvée
L'accès à une page inexistante renverra une erreur de type 404: page non trouvée en utilisant le fichier erreur.php du thème utilisé.
Evolution du moteur de plugins
Il est désormais possible de passer des paramètres aux plugins lors de l'appel d'un hook et/ou de renvoyer une valeur de retour. Pour plus de détails, les explications sont fournies dans la documentation pour developper un plugin, documentation mise à jour en version 5.1.4 et qui sera disponible dans les jours à venir.
A noter également que 4 nouveaux hooks sont disponibles (dans la page article.php de l'administration)
- AdminArticlePreview
- AdminArticlePostData
- AdminArticleParseData
- AdminArticleInitData
Une modification importante à prendre en compte dans le developpement d'un plugin est le changement de la syntaxe d'appel d'un hook à partir d'un fichier du thème.
Jusqu'à présent la syntaxe était:
<?php $plxShow->callHook('monHook') ?>
Dorénavant il faut utiliser
<?php eval($plxShow->callHook('monHook')) ?>
Si vous avez developpé des plugins et que vous appelez un hook personnel à partir d'un fichier du thème, il est nécessaire de le mettre à jour en faisant la modification donnée ci-dessus, sinon les résultats attendus ne seront plus valides.
Corrections de bugs
Plusieurs bugs ont été corrigés, les principaux sont:
- mauvais format des liens de pages statiques
- message d'erreur lors de l'enregistrement de la modification d'un commentaire
- page statique d'accueil listée en double dans le sitemap
- affichage des metas vides en mode article
- problème avec la compression gzip (nottament avec le plugin google+)
Vous pouvez consulter le détail complet des changements de la 5.1.4 à partir du changelog disponible ici
N'hésitez pas à nous faire part de vos remarques sur le forum.
Bonne installation ou bonne mise à jour.
Bref: bon PluXml
PluXml possède une utilisation intelligente des feuilles de style.
Voici un tour d'horizon.
Le style
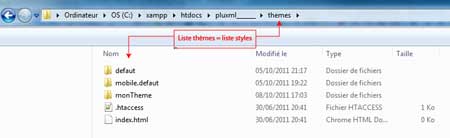
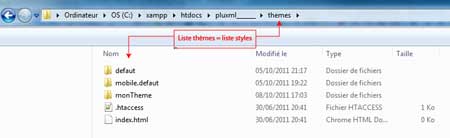
Le style correspond au nom du dossier dans le dossier themes

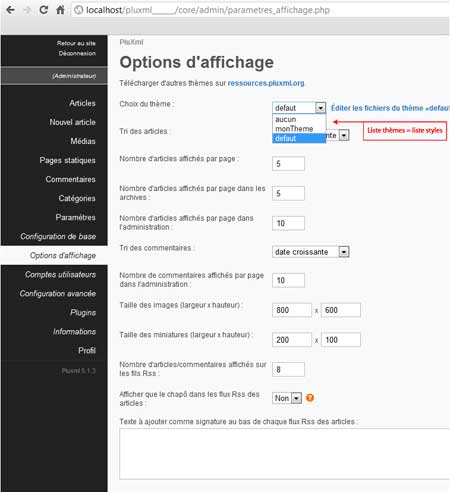
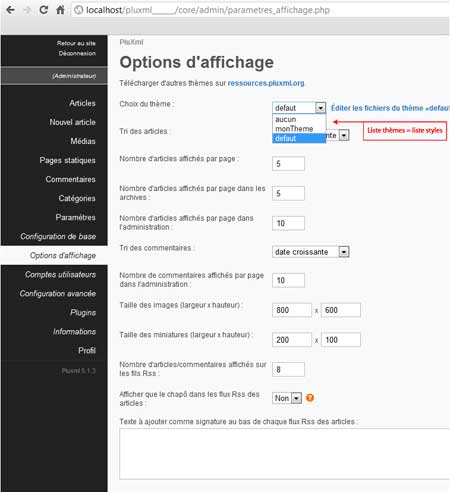
Pour modifier le style,rendez-vous dans l'administration / paramètres / option d'affichage et choisissez le style dans le menu déroulant "choix du thème"

Pour associer une feuille de style en fonction du style, vous devez:
- avoir un fichier CSS qui porte le même nom que le style (dans notre cas monTheme.css)
- coller ce code entre les balises du fichier header.php de votre thème:
Plus d'infos sur la fonction template() ici
Le mode
Le mode correspond au mode d'affichage :D.
On en compte 6 principaux: home, static, article, categorie, archives et tag.
Pour associer une feuille de style en fonction du mode,
- avoir un fichier CSS qui porte le même nom que le mode
- coller ce code entre les balises du fichier header.php de votre thème:
Plus d'infos sur la fonction mode() ici
Le template
Le template est celui que l'on choisi grâce au menu déroulant présent dans l'administration des articles, des pages statics et des catégories.

Pour associer une feuille de style en fonction du template,
- avoir un fichier CSS qui porte le même nom que le template (dans notre cas article-template01.css)
Note: le nom doit être de la forme article-nom.php sans majuscule.
- coller ce code entre les balises du fichier header.php de votre thème:

Exemple du contenu du dossier "MonTheme"