Les plugins existent dans PluXml depuis la version 5.1. Le code du moteur de gestion des plugins a été simplifié avec la version 5.2 pour être plus performant et consommer moins de mémoire. Cette évolution peut donc avoir un impact sur certains plugins développés avant PluXml 5.2. Tous ne sont pas forcément concernés. Pour rendre compatible un ancien plugin, la modification est simple et facilement identifiable.
De façon générale, il faut remplacer
$this->plxMotor->plxPlugins->aPlugins["nomduplugin"]["instance"]
par
$this->plxMotor->plxPlugins->aPlugins["nomduplugin"]
L'objet plxPlugins utilisé dans la classe plxMotor (fichiers core/lib/class.plx.plugins.php et core/lib/class.plx.motor.php) a été simplifié en supprimant la dimension "instance" du tableau aPlugins. Ainsi, pour faire référence à l'instance d'un plugin et appeler une de ses méthodes, on remplacera par exemple:
$this->plxMotor->plxPlugins->aPlugins["nomduplugin"]["instance"]->lang("L_PAGE_TITLE");
par
$this->plxMotor->plxPlugins->aPlugins["nomduplugin"]->lang("L_PAGE_TITLE");
Cette nouvelle syntaxe offre une meilleure lisibilité dans la compréhension du code des plugins.
Pour résumer et faire simple, il faut donc supprimer ["instance"] dans le code des plugins qui ne fonctionneraient pas.
PluXml possède une utilisation intelligente des feuilles de style.
Voici un tour d'horizon.
Le style
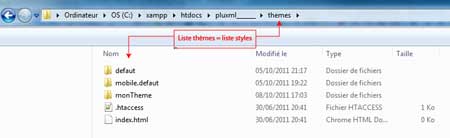
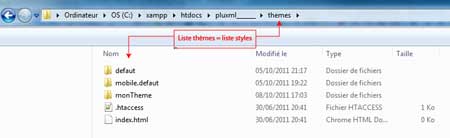
Le style correspond au nom du dossier dans le dossier themes

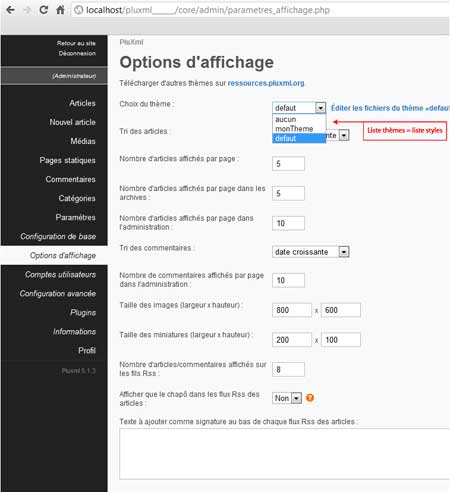
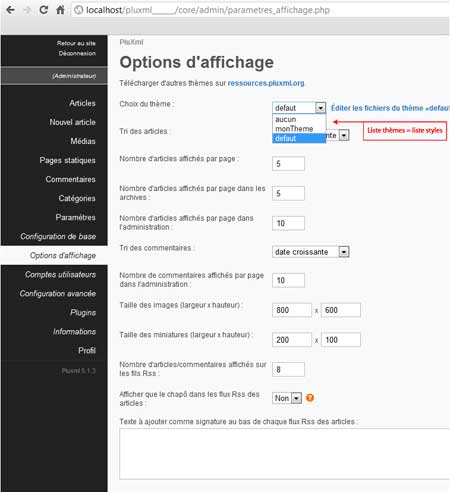
Pour modifier le style,rendez-vous dans l'administration / paramètres / option d'affichage et choisissez le style dans le menu déroulant "choix du thème"

Pour associer une feuille de style en fonction du style, vous devez:
- avoir un fichier CSS qui porte le même nom que le style (dans notre cas monTheme.css)
- coller ce code entre les balises du fichier header.php de votre thème:
Plus d'infos sur la fonction template() ici
Le mode
Le mode correspond au mode d'affichage :D.
On en compte 6 principaux: home, static, article, categorie, archives et tag.
Pour associer une feuille de style en fonction du mode,
- avoir un fichier CSS qui porte le même nom que le mode
- coller ce code entre les balises du fichier header.php de votre thème:
Plus d'infos sur la fonction mode() ici
Le template
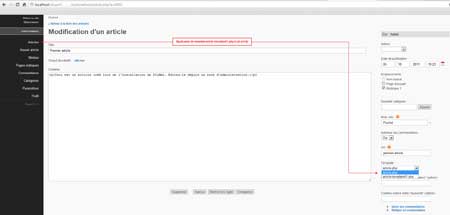
Le template est celui que l'on choisi grâce au menu déroulant présent dans l'administration des articles, des pages statics et des catégories.

Pour associer une feuille de style en fonction du template,
- avoir un fichier CSS qui porte le même nom que le template (dans notre cas article-template01.css)
Note: le nom doit être de la forme article-nom.php sans majuscule.
- coller ce code entre les balises du fichier header.php de votre thème:

Exemple du contenu du dossier "MonTheme"

Toujours soucieux de protéger au mieux les données de votre site, voici 5 règles à faire ou à vérifier après l'installation ou la mise à jour de PluXml.
1. Supprimer le fichier install.php à la racine du site après une installation ou une mise à jour de PluXml.
2. Supprimer le dossier /update après une installation ou une mise à jour de PluXml.
3. Pour les versions 5.1.0 à 5.1.1 de PluXml, supprimer le fichier changelog.txt à la racine du site. Ce fichier ne fait plus parti de PluXml depuis la version 5.1.2, car il peut donner des indications à des personnes malveillantes (notamment sur la version de PluXml utilisée), si on tape directement dans un navigateur le lien du fichier pour visualiser son contenu.
4. Dans le lien pour accéder à la zone d'administration du site à partir de la page d'accueil, généralement situé dans le bas de la page (fichier footer.php du thème), spécifier rel="nofollow" de cette façon: ou si vous n'avez pas un thème multi-langues: L'attribut nofollow permet de donner l'instruction suivante aux moteurs de recherche "ne suivez pas ce lien spécifique".
5. Pour empêcher de lister le contenu d'un dossier en tapant son url dans un navigateur, créer dans le dossier un fichier .htaccess et ajouter dedans la ligne suivante:
Options -Indexes
Attention certains hébergeurs réagissent mal avec cette instruction et provoquent des erreurs empêchant l'éxecution normale de PluXml.
Une alternative est de créer à la place du fichier .htaccess un fichier index.html vide, avec aucune ligne dedans.
Voilà donc 5 règles toutes simples pour protéger votre site.
Alors n'hésitez pas...