plxToolbar: créer vos propres boutons
Written by Stephane 2 commentsLes bases
Si vous aimez utiliser la barre d'outils plxToolbar intégrée par défaut dans PluXml pour rédigé vos articles, vous apprécierez surement la possibilité de créer vos propres boutons pour ajouter rapidement et facilement de texte dans la zone de rédaction.
Avec la sortie de PluXml 5.0, il est désormais possible d’enrichir la plxToolbar. Avec un peu de programmation et quelques règles à respecter, nous allons donc voir comment rajouter des nouvelles icones dans la barre d’outils.
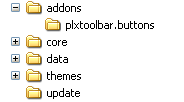
Pour commencer il nous faut créer 2 dossiers : un dossier nommé addons à la racine de Pluxml, puis un dossier plxtoolbar.buttons dans le dossier addons précédemment créé de manière à obtenir cette arborescence :

Dans le dossier plxtoolbar.buttons, nous allons créer le fichier php qui sera automatiquement lu et chargé par PluXml.
Tous les fichiers des boutons doivent commencer par buttons. + un libellé identifiant le nom du bouton (pas de caractères spéciaux, accentués ou d’espace dans ce libellé)
Exemple : button.helloworld.php
A titre d’exemple nous allons créer un bouton qui affichera « Hello world » grâce au fichier button.helloworld.php
Voici le code du fichier : addons/plxtoolbar.buttons/button.helloworld.php

(cliquer pour agrandir)
Voyons en détail les éléments indispensables de ce fichier :
Ligne 1 : Cette déclaration permet de sécuriser le script en cas d’appel sans passer par pluxml. Autant dire qu’il est vivement conseillé de l’ajouter.
Ligne 3 : Début du script javascript qui va nous permettre de créer notre bouton
Ligne 5 : L’objet plxToolbar représente la barre d’outils plxToolbar. En appelant sa méthode addButton nous allons définir les propriétés qui permettent de déclarer un nouveau bouton. Ces propriétés sont au nombre de 3
icon (ligne 6) : permet de définir l’emplacement de l’image servant d’icône dans la barre d’outils. Il est conseillé de mettre l’image dans le dossier addons/plxtoolbar.buttons et d’utiliser < ?php echo PLX_ROOT ?> dans la définition du début du chemin.
title (ligne 7) : est le titre affiché lorsque la souris survole le bouton
onclick ligne 8) : contient le code de l’événement javascript onclick, déclenché lorsque l’on clique sur le bouton. Il suffit de retourner une chaine de caractère pour que celle-ci soit ajoutée dans la zone de rédaction
Exemple :
onclick : function() {
return 'Hello world !';
}
Ligne 14 : on marque la fin du code javascript
Exemple : un bouton Youtube pour ajouter le code du lecteur Youtube
Maintenant que nous avons vu les bases pour créer un bouton, nous allons concrètement ajouter un bouton Youtube. Celui-ci va permettre d’insérer dans la zone d’édition le code du lecteur vidéo de Youtube. Afin de rendre la saisie encore plus facile, nous ouvrirons une fenêtre de dialogue permettant de saisir l’url de la vidéo que nous souhaitons afficher.
Contenu du fichier addons/plxtoolbar.buttons/button.youtube.php

(cliquer pour agrandir)
Nous retrouvons ici tous les mêmes éléments décris dans notre bouton de test « Hello world »
Le l’url d’une vidéo sur Youtube est de la forme : http://www.youtube.com/watch?v=xxxxxxx
Or dans le code d’affichage du lecteur vidéo, il faut transformer cette url en : http://www.youtube.com/v/xxxxxx
C’est la fonction get_url_param qui va se charger d’isoler le nom de la vidéo (ici : xxxxx) saisie dans la fenêtre de dialogue appelée par l’instruction prompt. En retour, l’événement onclick retourne une chaine de caractère contenant le code du lecteur vidéo, code qui sera ajouté dans la zone d’édition par la plxToolbar.
Conclusion
L’ajout de boutons personnalisés dans la plxToolbar peut vous éviter de taper des longues lignes de code dans la zone d’édition lors de la rédaction d’articles.. Un clic est le code sera ajouté automatiquement : de quoi encore gagner du temps